Top
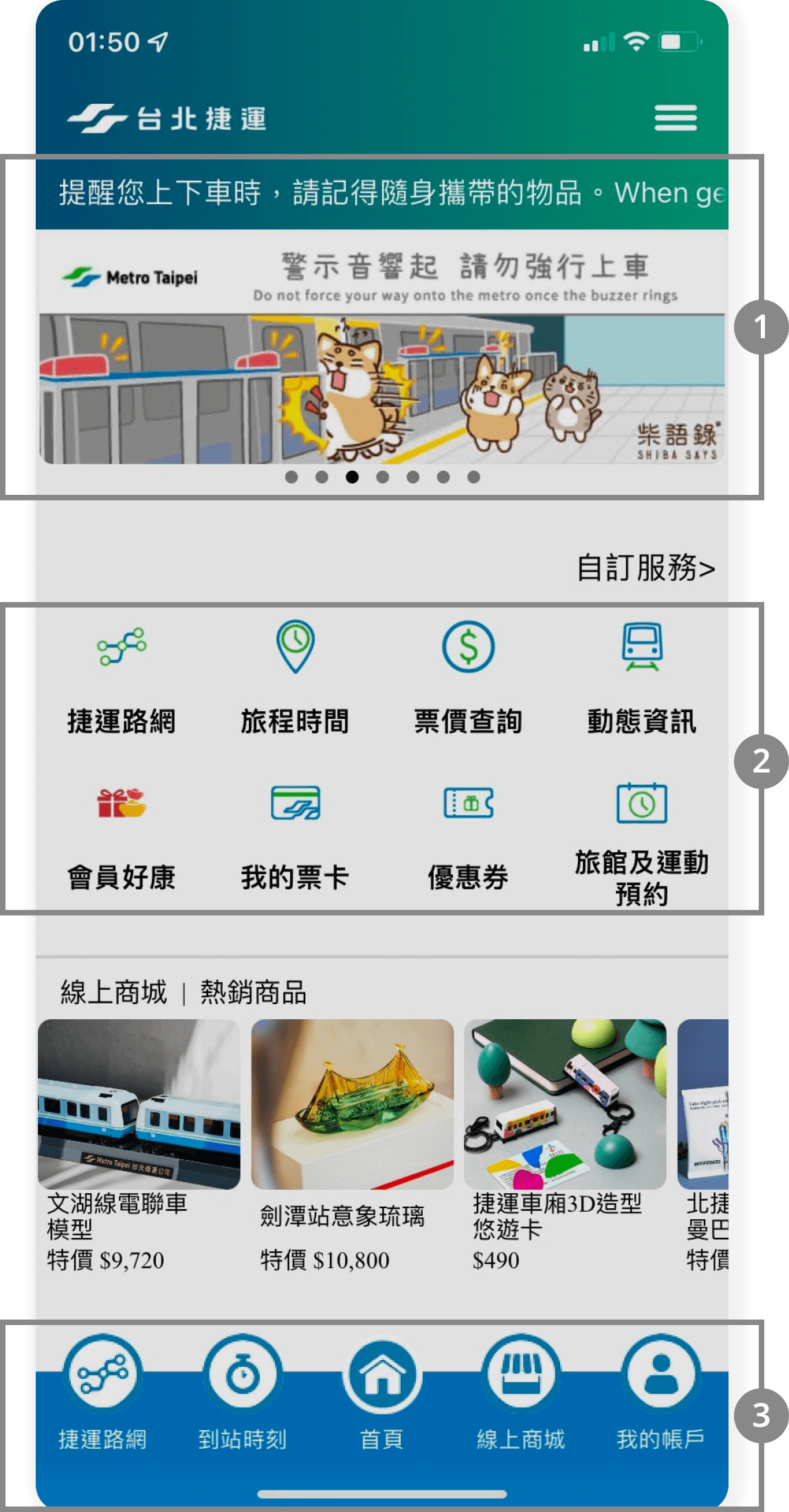
台北捷運Go
{ 交通資訊大平臺 APP }
台北捷運 Go
-
Duration .
2022/10 - 11
-
Project .
App Redesign
-
Role .
UIUX Designer
臺北捷運是目前臺北市內最便捷的大眾交通方式,『台北捷運GO』主要為旅客提供交通資訊,讓旅客事先安排行程更順利,也能從容掌握搭乘時間。

{ Background }
自己是『台北捷運GO』的長期使用者,有許多功能好用但一直覺得介面使用卡卡的,而在2020/8月左右APP做了全新改版後,增加了更多的負評,覺得功能好用卻因為介面不直觀而減少使用意願非常可惜,因此想嘗試以此作為第一次Redesign的專案練習。
{ The Goal }
希望可以藉由重新設計,優化整體操作流程及介面,讓使用者可以簡單操作並快速取得資訊,也能讓使用者可以關注到捷運的活動及商品,提升使用APP的意願也能符合商業需求。
Process
-
Empathy收集App Store用戶評論,透過使用者訪談解決問題
-
Ideate與現有的設計進行比較,發想更好的設計
-
Design進入設計階段,繪製線框稿與製作高保真原型
-
Test測試原型並收集用戶反饋。
{ User Reviews }
於App 收集近一年1-3星的所有評論,並加以整理:
改版後變很難用
整個畫面滑來滑去很難用,點完站還要在六選一 介面很不直觀,要看不同站還會一直跳畫面,是要考手眼協調反射嗎?
希望可以改回原本系統
已經用了兩三年了,覺得查詢票價、路程都很方便,改版後需要點擊很多次才能找到想要的資訊,最下面的ICON甚至看起來像沒有去背成功、畫質很差,第一次打開新版以為是很久以前的版本...
可不可以美食定點推薦
為什麼在某一個特定站點美食推薦,最後跑出來是整個台北美食推薦? 而不是站點附近的美食?
這一兩年越更新越爛,廣告太多
廣告真的太多,我只是想查到站時間跟旅程時間而已,趕時間的時候還要關廣告真的很麻煩...
{ Personas }
為了更深入了解問題範疇,我們與幾位有使用過台北捷運Go的參與者進行了非正式訪談。
這個使用者群確認了我們的初始假設,並提供了寶貴的建議,以下是整理這些細節轉化成的人物誌。
- 01Zora | 27 歲 | 圖書館員
- 02 住在新北市,需要經常搭捷運通勤的上班族,重視有效率的生活模式,平時也喜歡搭捷運旅遊,會關注優惠資訊,能省則省的小資生活,覺得目前使用介面很複雜,要操作很多步驟才會找到想要的功能。
{ Pain Points }
根據獲得的資料以及使用者訪談提出的痛點與需求,整理出三大重點。
1.
更直覺的介面
目前介面較複雜,要很多步驟才會找到使用者的需求,需要改建更直覺的介面減少使用者負擔。
2.
主功能符合需求
現有的功能可能過於繁瑣,需確保主要功能更符合用戶需求,提供更順暢的使用體驗。
3.
增加旅遊資訊
增加旅遊資訊的推廣,以提供更多觀光相關的資訊,讓使用者能夠更全面地計劃他們的旅程。
以上是許多具體的概念和初步草稿,可以有效幫助我快速進入具體可行的設計方案。
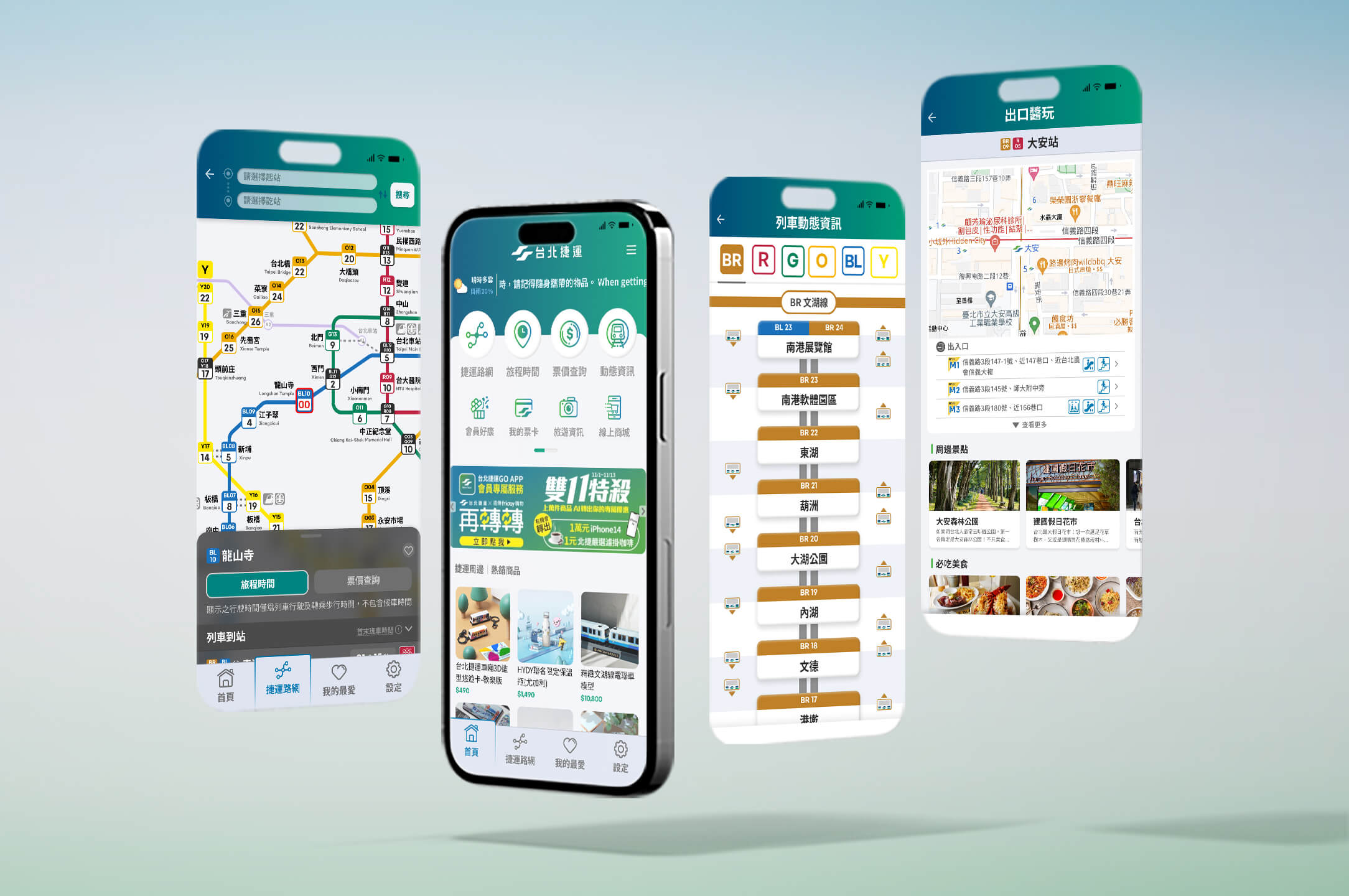
{ Mock Up }
在確定設計方向後,我們開始製作高保真原型,展示更多細節和概念,為後續使用性測試做好準備。
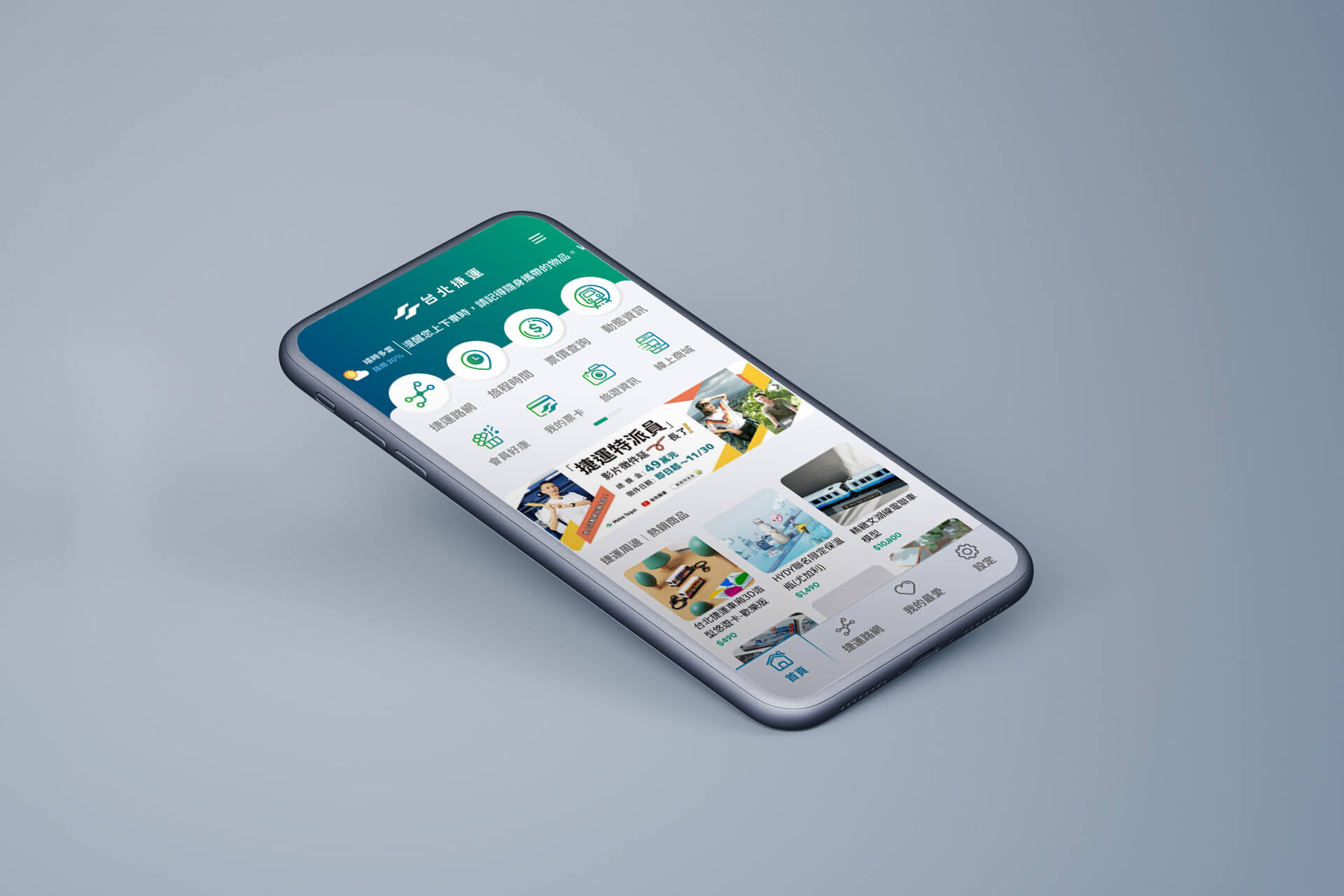
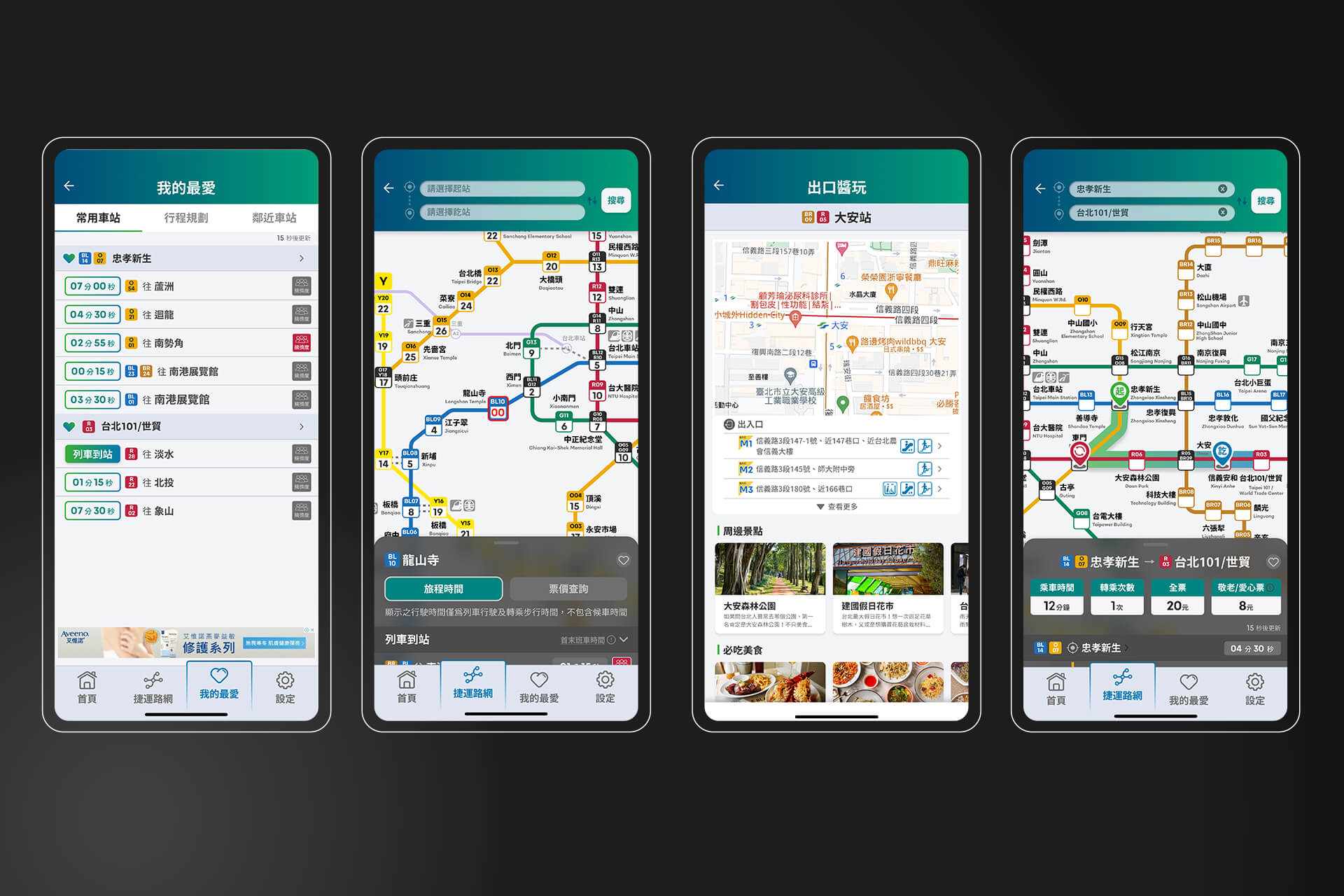
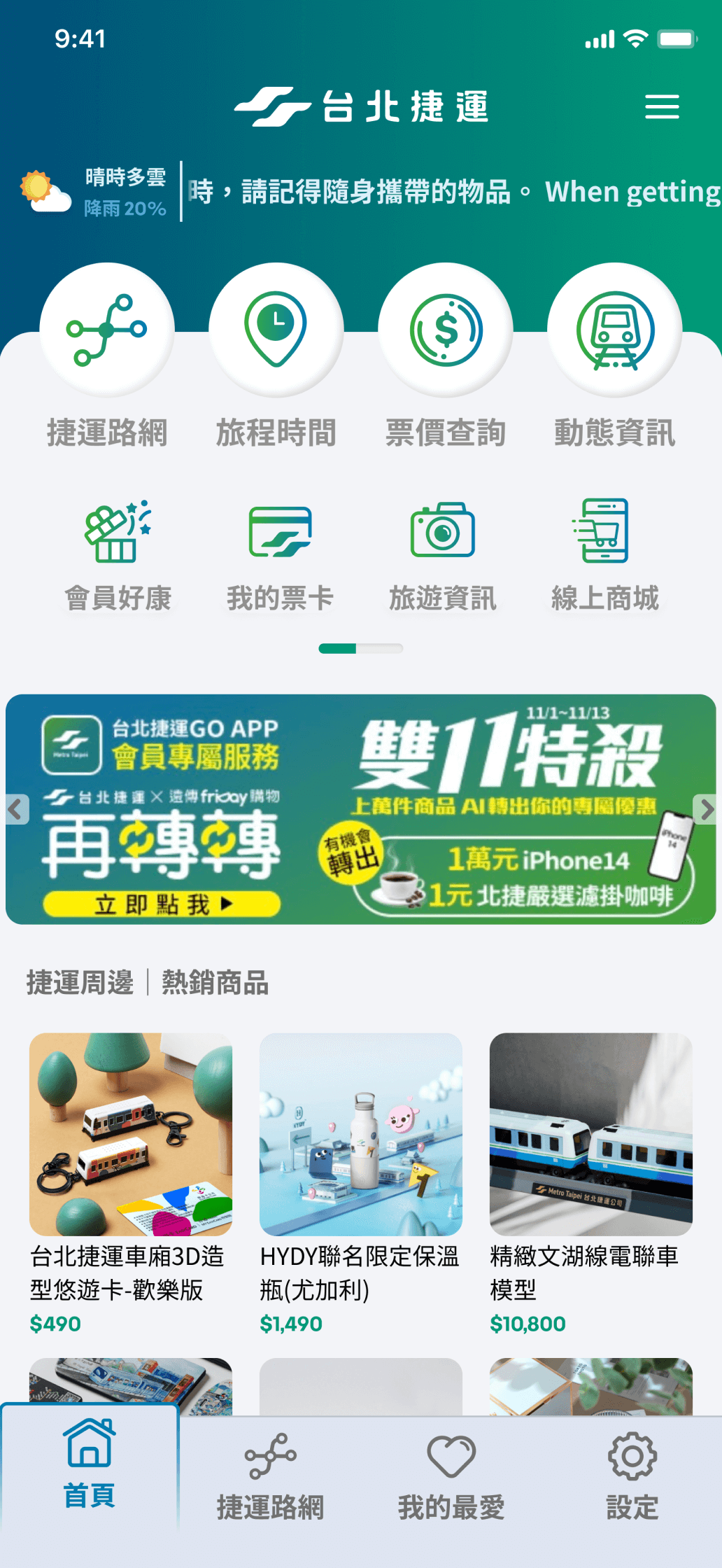
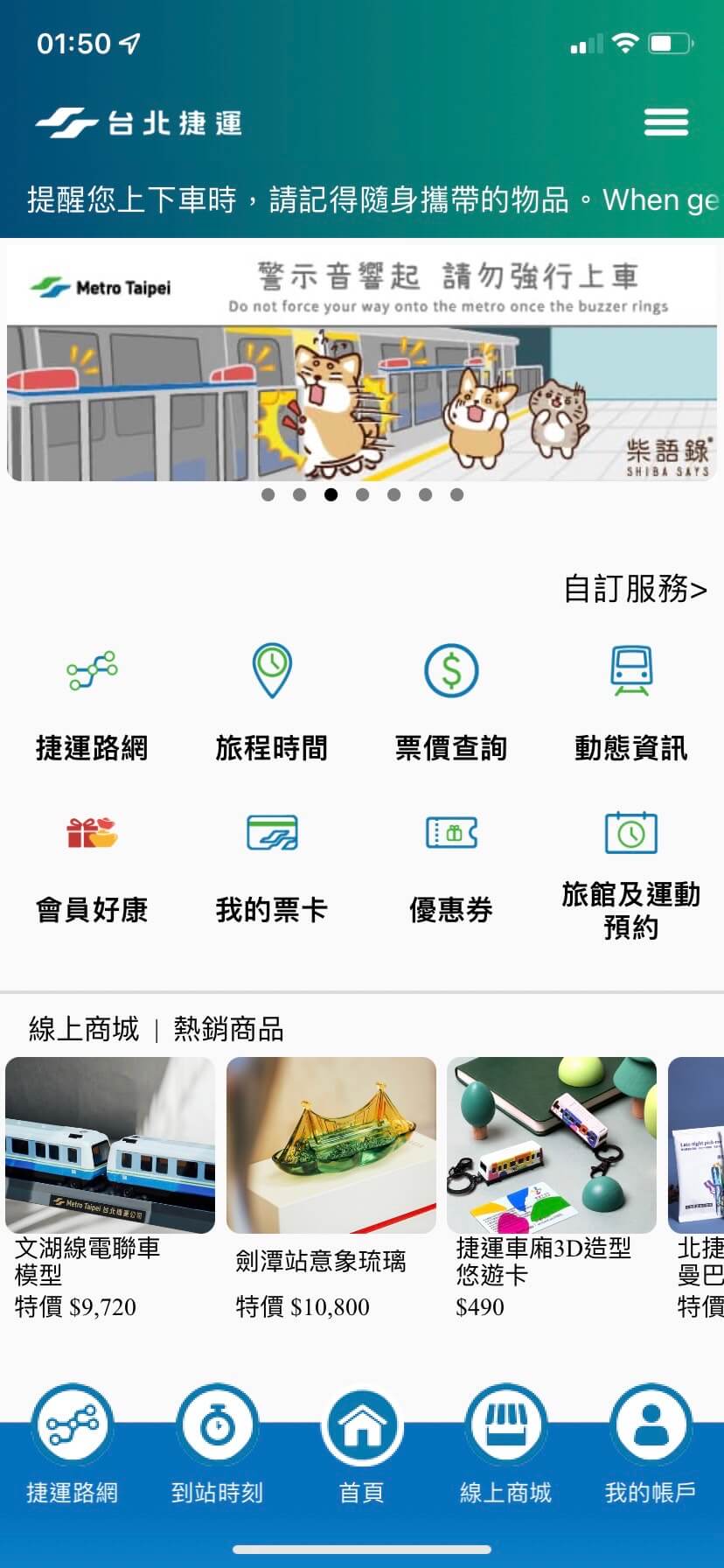
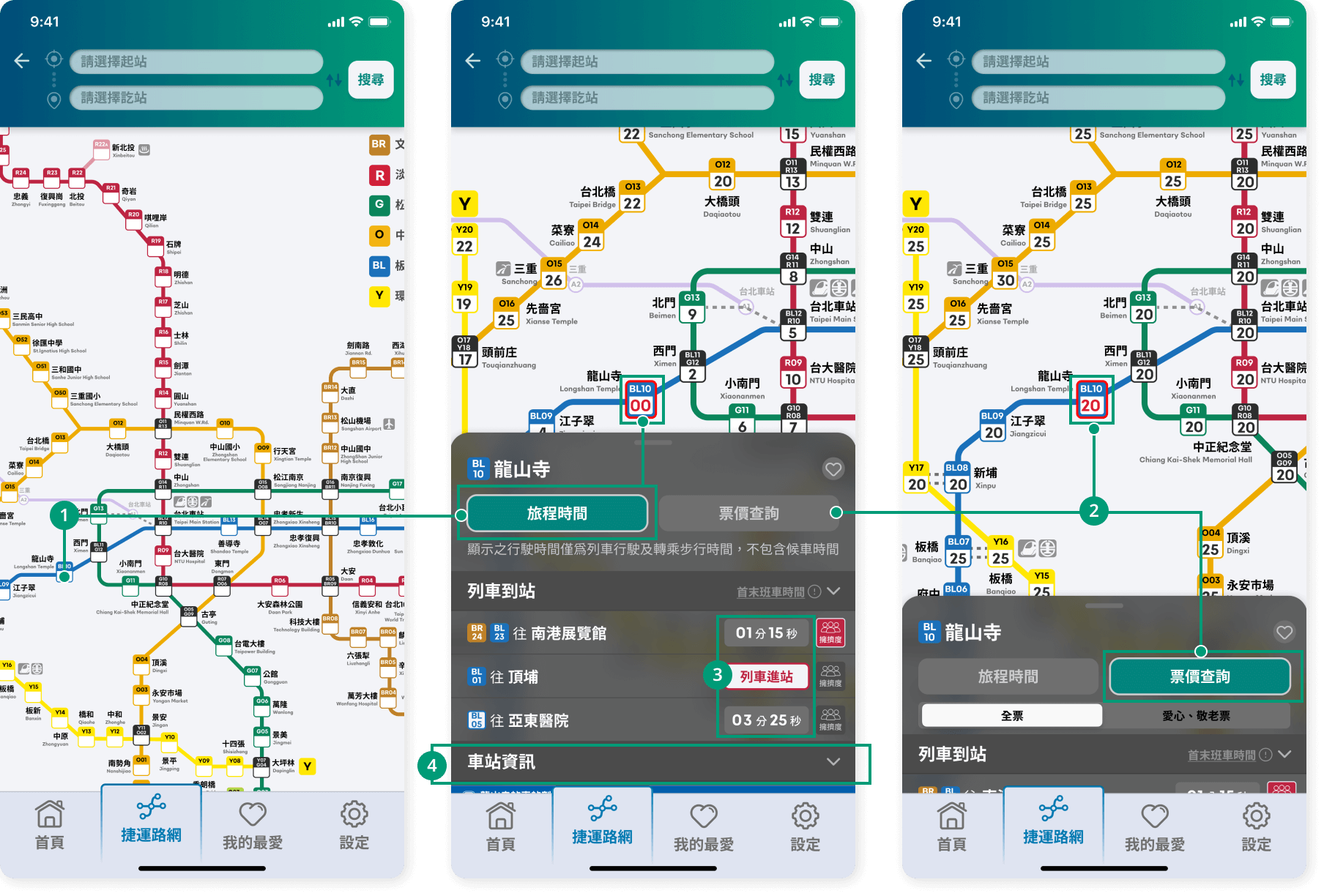
主頁面


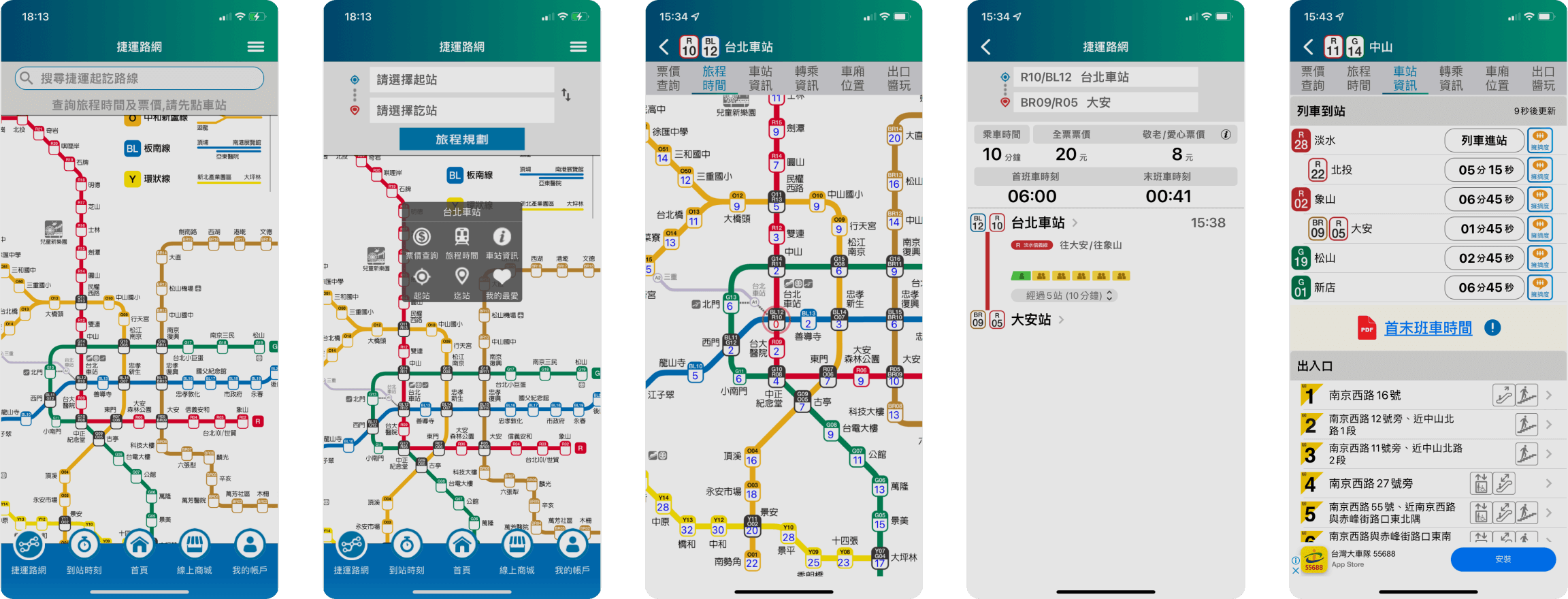
捷運路網 / 旅程時間 / 票價查詢
Before
點選站點後,需進行多步驟才能找到資訊,資訊過於分散,介面不直覺。


After
點選站點,顯示旅程時間
一鍵點選,切換成票價查詢
增加列車到站,可及時查看
車站資訊下滑,看更多資訊
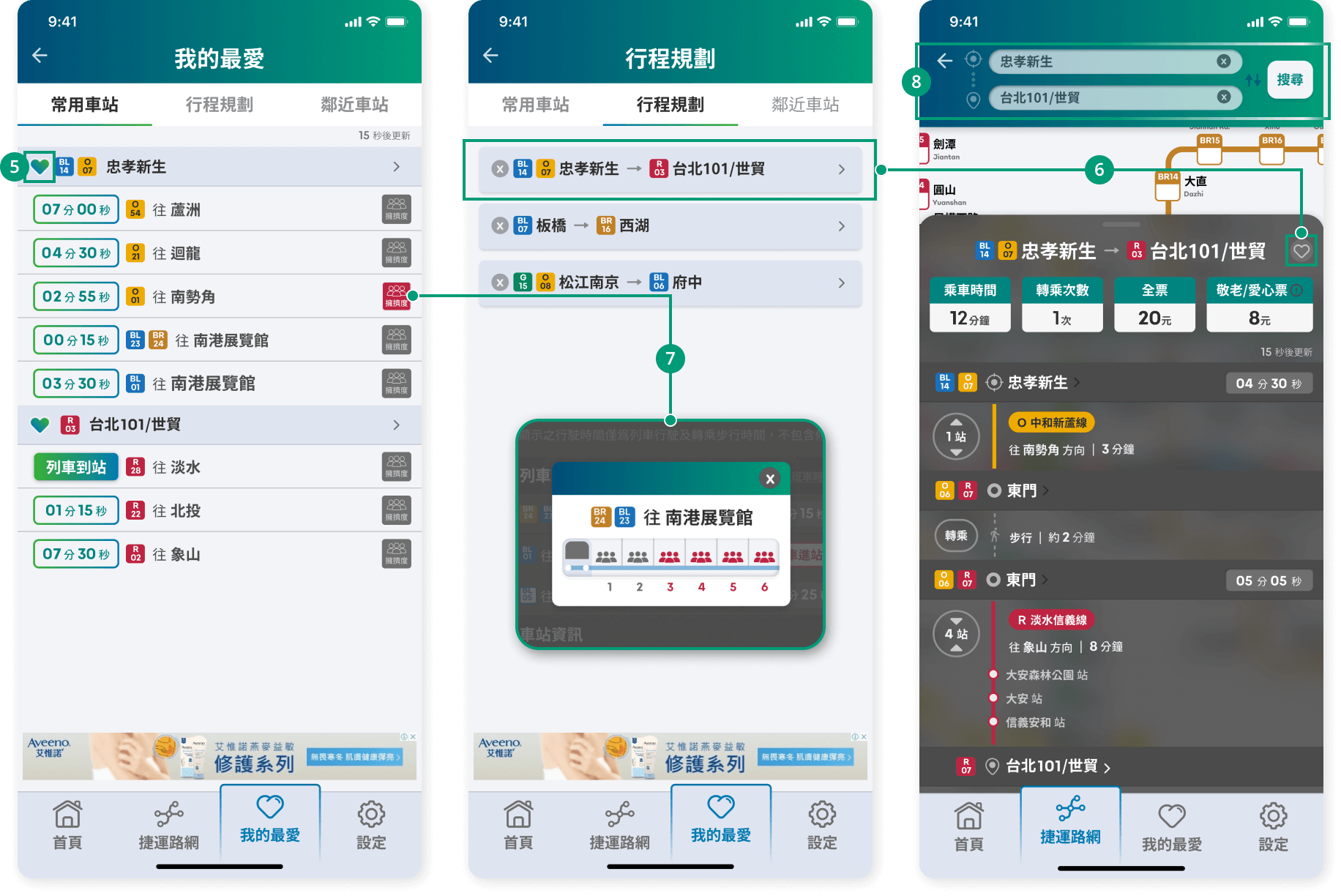
單站查詢中,點選愛心加入常用車站
查詢路線中,點選愛心加入行程規劃
點選擁擠度,彈跳視窗顯示資訊
輸入起站訖站,查詢乘車路線

After
景點遊記以卡片式設計呈現
能快速找到有興趣的資訊
旅遊資訊
Before

只看到地圖與出口資訊
無法直接看到旅遊資訊
After
加上次級導覽讓畫面更直覺
等級制度吸引旅客升等慾望
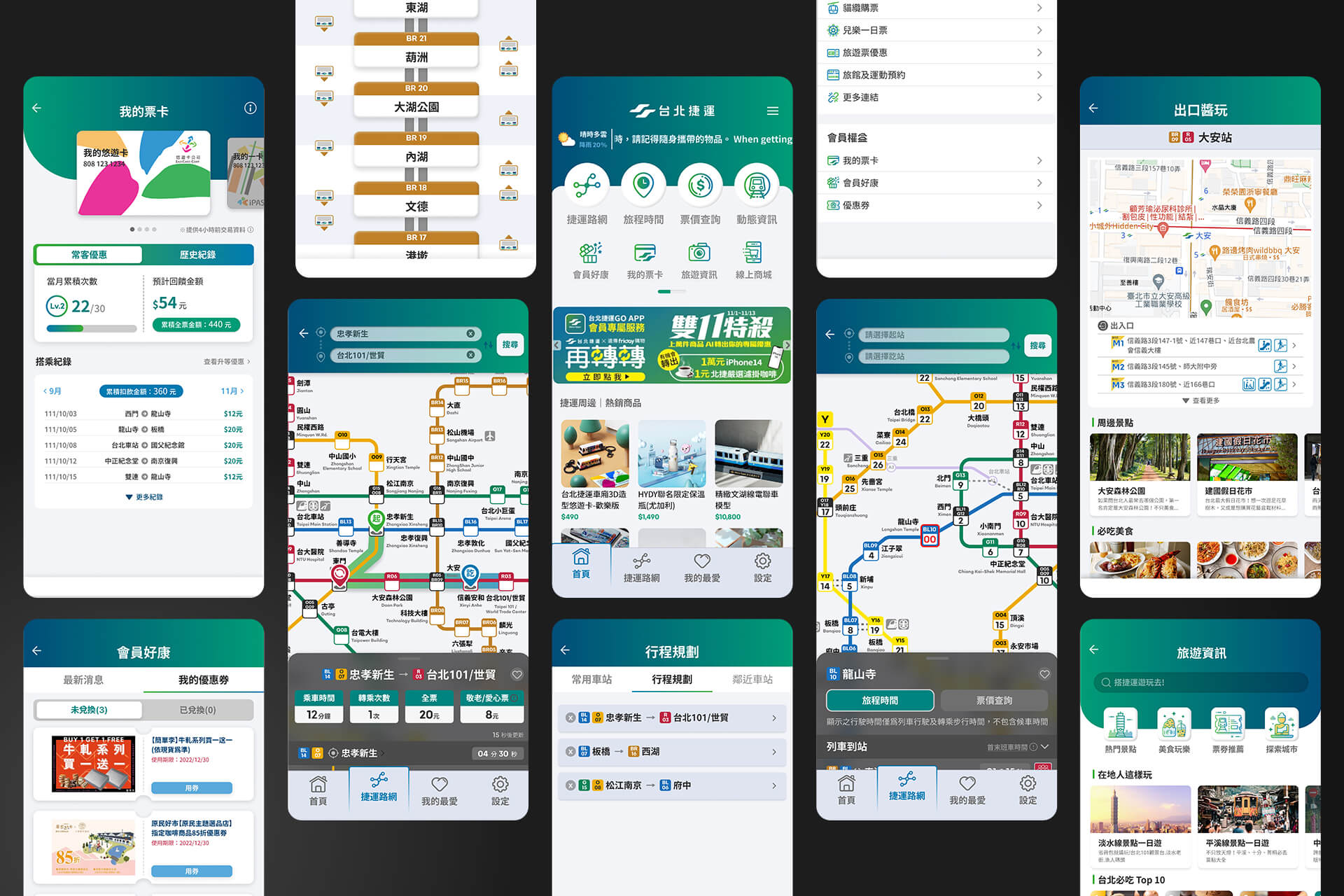
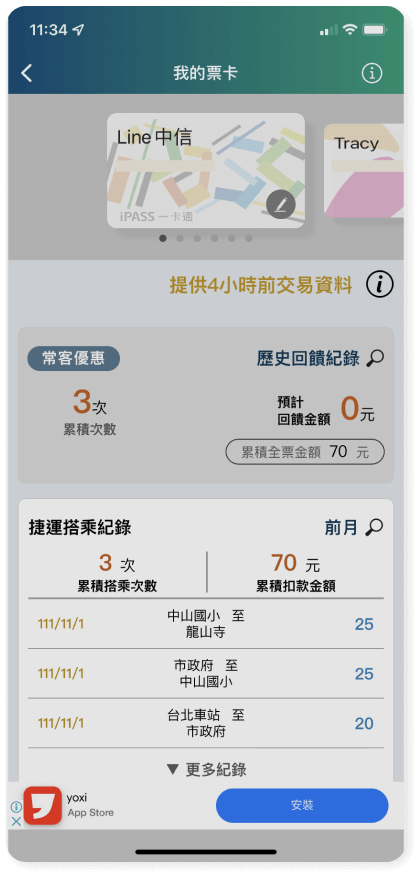
我的票卡
Before

資訊重複,畫面較灰暗
跳轉過頻繁,不太直覺
After
資訊置中 減少視覺疲勞
視覺立體化設計更吸睛
列車動態
Before

資訊分散較難閱讀
過多箭頭使畫面擁擠
After
加上頂部導航與次級導航
層次明顯操作更直覺
會員好康
Before

資訊按鈕不易察覺
不太清楚此頁的功能
以上是RWD響應式設計,讓手機用戶也能享受良好的使用體驗。
{ Design System }
我們建立了一個設計系統,以確保在整個產品中都能保持統一的風格和視覺效果。
Color Palette
:
{
Primary
/
Secondary
}
#39AF37
#009C77
#008480
#59A9DB
#017AB1
#004D79
Typography
:
{
English
/
繁中
}


{ Learning & Takeaway }
在執行這專案的過程中,我也從中學到了以下幾點:
-
1.
優化操作流程 - 學習如何簡化操作流程,減少使用者的點擊次數和步驟,從而提升整體使用體驗。這可以幫助使用者更快速地取得所需資訊,提高滿意度
-
2.
價值交換與激勵機制 - 了解建立價值交換和激勵機制的重要性,透過獨特的會員特權、積分制度和專屬優惠,提升用戶參與動力,增加會員功能的吸引力
-
3.
擴展功能吸引用戶 - 透過整合捷運附近的旅遊景點、推廣活動和相關優惠,不僅可以提供更豐富的資訊,也能夠吸引更多使用者,從而增加商業價值。